In the domain of digital marketing, search engine optimization (SEO) stands as the gateway to driving natural traffic to websites. Website owners and marketers alike tirelessly strive to up the ranking of their web pages on search engine result pages. You might know that higher ranking is associated with increased visibility, more clicks, and ultimately, paves the way to greater business success. Amidst the multitude of factors that shape SEO Toronto rankings, one aspect has emerged as a game-changer in recent years: Core Web Vitals.
In this article you will learn about core web vitals and its importance in the field of Search Engine Optimization. This article covers the following:
- Understanding Core Web Vitals
- Importance of Core Web Vitals
- Benefits of Core Web Vitals
- Some of the Best Tools to Measure Core Web Vitals
Understanding Core Web Vitals
Core Web Vitals encompass a well-curated collection of website performance metrics, handpicked by none other than Google itself. These metrics serve as the key to unlocking an exceptional user experience. They are important to evaluate the crucial aspects of a website’s loading speed, interactivity, and visual stability. In essence, they are the compass that guides webmasters and developers towards creating a website that captivates users with their seamless user experience.
The 3 main Core Web Vitals benchmark are as follows:
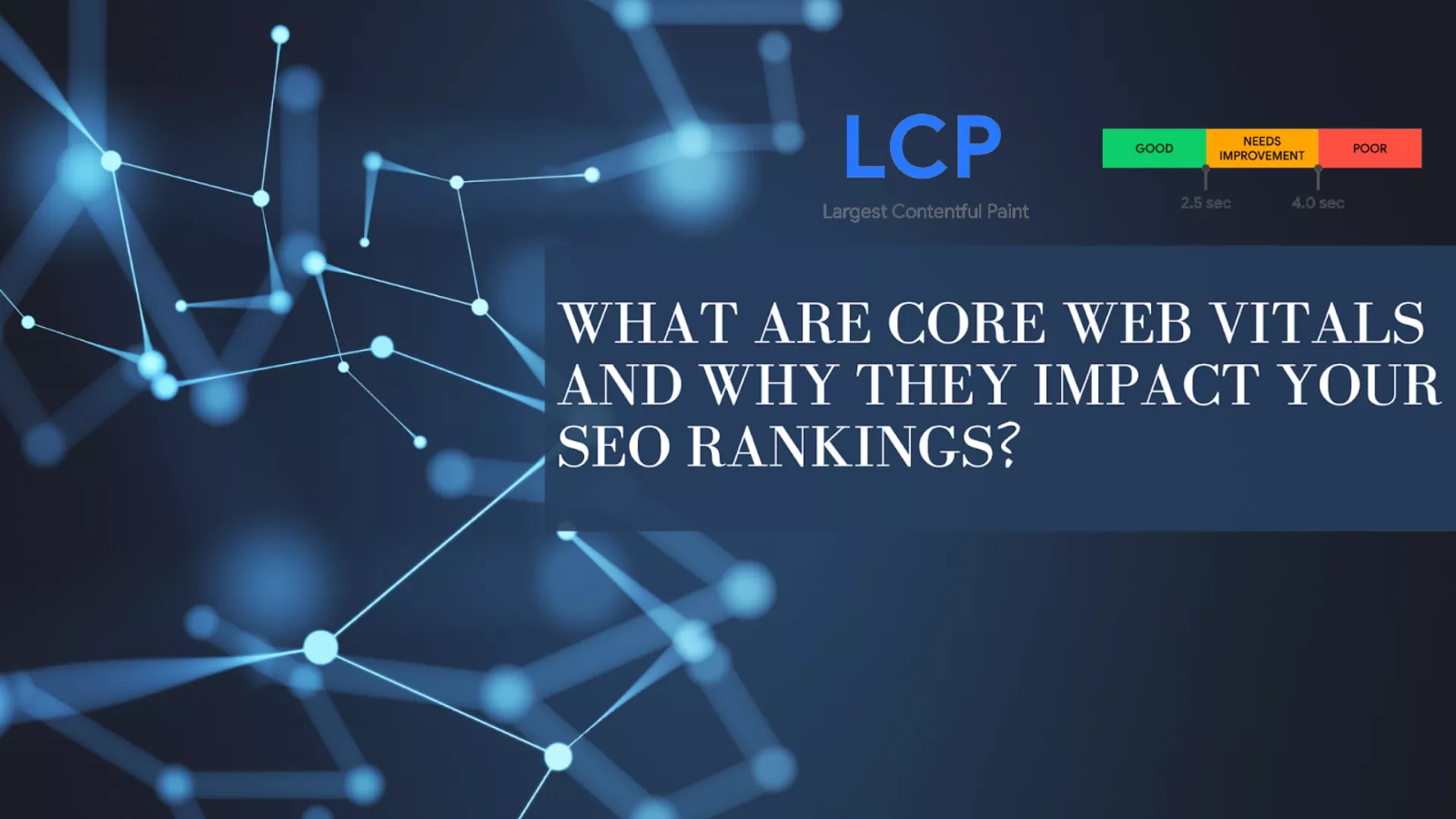
Largest Contentful Paint(LCP):
LCP stands as the guiding light that illuminates the path to optimal user experience. It measures the time it takes for the most substantial content element on a webpage to gracefully unfold before the viewer’s eyes. Acting as a window into the loading speed, LCP offers valuable insights into the timely appearance of essential content, ensuring a seamless and swift browsing encounter.
First Input Delay(FID):
FID assesses the duration between a user’s first request, such as clicking a button or selecting a menu, and the website’s response to that interaction. It measures the website’s response to the request of the users and also helps to determine the time required for users to interact with the website.
Cumulative Layout Shift(CLS):
CLS measures the ocular stability of a webpage by evaluating unforeseen layout shifts during the opening process. It considers how often elements on a page move or shift, causing an unpleasant user experience.
Also Read: The Ultimate SEO Optimization Tools for 2023: Boost Your Ranking & Revenue
The Importance of Core Web Vitals for SEO Rankings
Google has always emphasized the importance of delivering a great user experience, and in recent years, it has explicitly stated that user experience is a significant ranking factor. In May 2020, Google announced that “starting from May 2021, Core Web Vitals would become part of its algorithm for determining search rankings.” This means that websites that provide a better user experience, as measured by Core Web Vitals, are more likely to gain a better rank in search engine results.
The reason behind this shift is simple: Google wants to ensure that users have a positive experience when they visit websites from its search results. By including Core Web Vitals as a ranking signal, Google encourages website owners and marketers to prioritize user-centric performance optimizations, ultimately leading to a more enjoyable browsing experience for users.
Benefits of optimizing for Core Web Vitals:
- Enhanced user experience with faster loading times, responsive interactivity, and visual stability.
- Improved SEO rankings and increased visibility in search engine results.
- Reduced bounce rates as users stay engaged and explore your content
- Increased conversion rates as visitors can easily navigate and engage with your site.
- Competitive advantage by prioritizing user-centric performance.
- Mobile-friendly experience for users on various devices.
- Improved user retention and repeat visits.
- Better advertising opportunities and potential revenue growth.
- Future-proofing your website for evolving industry standards and user expectations.
- Positive brand image and customer trust through exceptional user experiences.
Optimizing Core Web Vitals for Better SEO Performance
To upgrade your website’s Core Web Vitals and improve your SEO performance, it is essential to focus on optimizing each metric individually. Here are some strategies for optimizing each of the Core Web Vitals metrics:
Largest Contentful Paint (LCP):
- Optimize server response times by using a reliable hosting provider and reducing server-side processing
- Minimize render-blocking resources by optimizing CSS and JavaScript delivery.
- Utilize content delivery networks (CDNs) to deliver rigid assets quickly.
First Input Delay (FID):
- Minimize JavaScript execution time by eliminating unnecessary code and optimizing scripts.
- Optimize event handlers and user interactions to ensure quick response times.
- Think about using web workers to offload complex tasks and improve responsiveness.
Cumulative Layout Shift (CLS):
- Set explicit proportions for media elements (images, videos) to avoid layout shifts.
- Preload and lazy load content to prevent sudden layout changes.
- Use CSS animations and transitions carefully to avoid unintended shifts.
- Monitoring and Measuring Core Web Vitals
Also Read: Why SEO Marketing is Important For Your Online Business?
Some of the Best Tools to Measure Core Web Vitals:
To monitor and gauge your site’s Core Web Vitals, several tools and resources are available. Google’s own tools, such as Page Speed Insights and Search Console, provide valuable insights into your website’s performance and highlight areas for improvement.
- Page Speed Insights offers detailed reports on Core Web Vitals metrics, along with suggestions for optimization.
- Search Console, on the other hand, provides data on how your website is doing in Google search results and identifies potential issues affecting Core Web Vitals.
- You can also utilize third-party tools like GTmetrix, WebPageTest, and Lighthouse to gain a comprehensive analysis of your website’s performance. These tools offer advanced features and detailed reports, allowing you to identify performance bottlenecks and make informed optimizations.
Conclusion
Core Web Vitals have become a crucial aspect of SEO rankings, with Google’s increased focus on user experience. By understanding and optimizing the three main Core Web Vitals metrics – Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) – you can significantly improve your website’s performance and, consequently, its SEO rankings.
Remember to monitor your Core Web Vitals regularly using tools like Google’s PageSpeed Insights and Search Console, as well as third-party tools, to ensure ongoing optimization. By prioritizing user experience through Core Web Vitals, you can not only boost your SEO rankings but also provide a better browsing experience for your visitors

Amir Waheed is the co-founder & CEO of SEO Toronto Experts. He intends to bring a massive transformation to eCommerce SEO Services. His team of talented IT professionals knows the secret of getting huge conversions.